Technical Overview
After forking the repository, I cloned it to my local computer and inspected the folders to understand the structure and where to start with the translation.

The p5.js website’s readme file asked to contribute inside the src/content folder

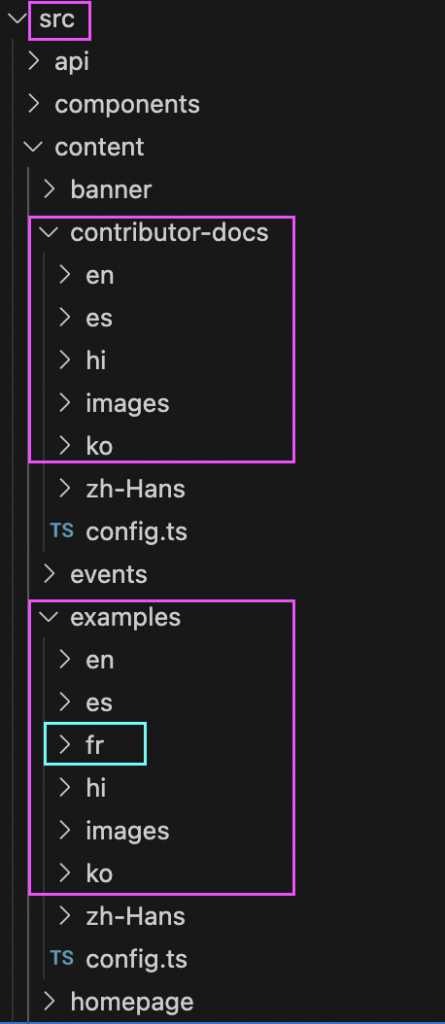
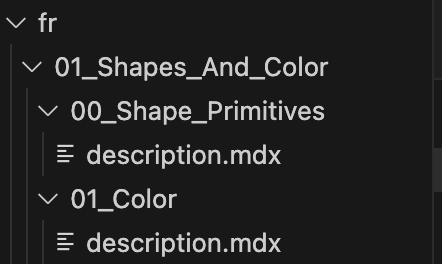
As I was looking through the source “src” file, I realised that every subfile had files in different languages. I then understood that I had to add a file for the French translation.
I chose to start with the examples file because it’s helpful for beginners exploring p5.js, as it showcases the variety of projects they can create and helps them understand what’s possible with the library.

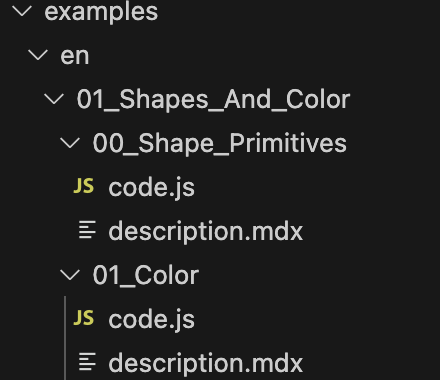
In the original English files, each page had a code.js and description.mdx file.

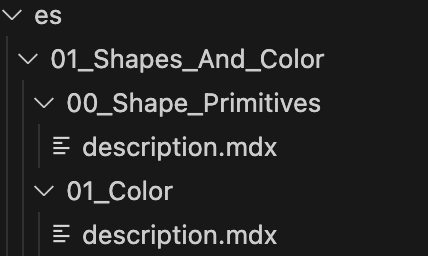
In the Spanish translation files, only the description.mdx file was included. Same as all the other translations. Therefore, for the French translation, I did the same.

The code.js file only contains the code for the sketch in the example, so it makes sense for it not to be required in all the files.

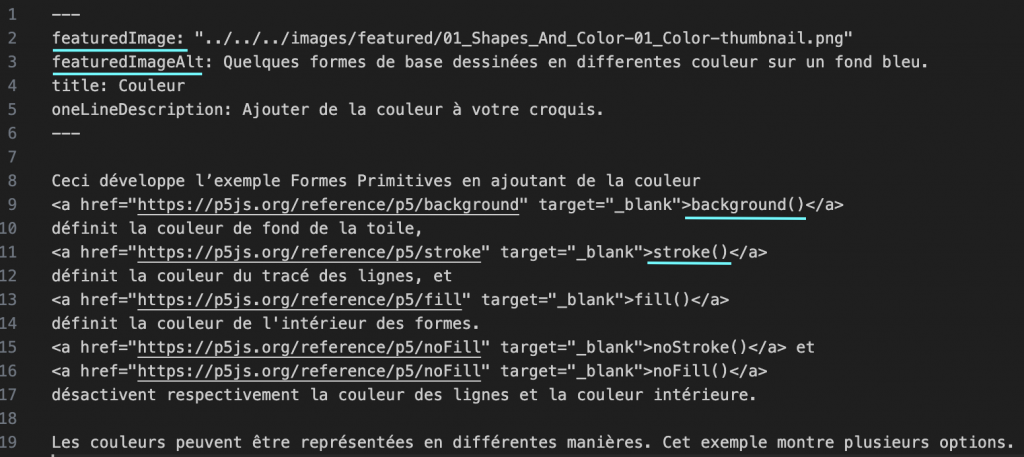
This is an example of a translation. The labels in the mdx file as well as the function names are kept in English as the standard.
Next Step

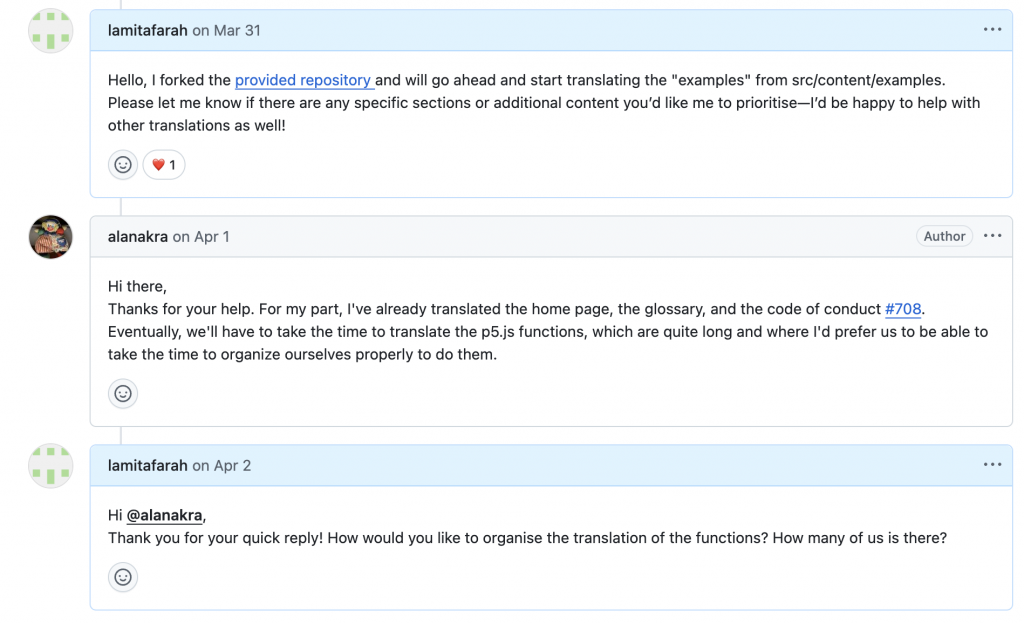
As I translated the “examples”, I reached out to @alanakra to keep them updated on my work and check if they would like me to help with other translations.
They replied, saying they were interested in translating the p5.js functions, but preferred that we organise our efforts first, which I agreed with. I offered to help with the coordination, but I haven’t heard back from them since April 2nd.
Creating a pull request
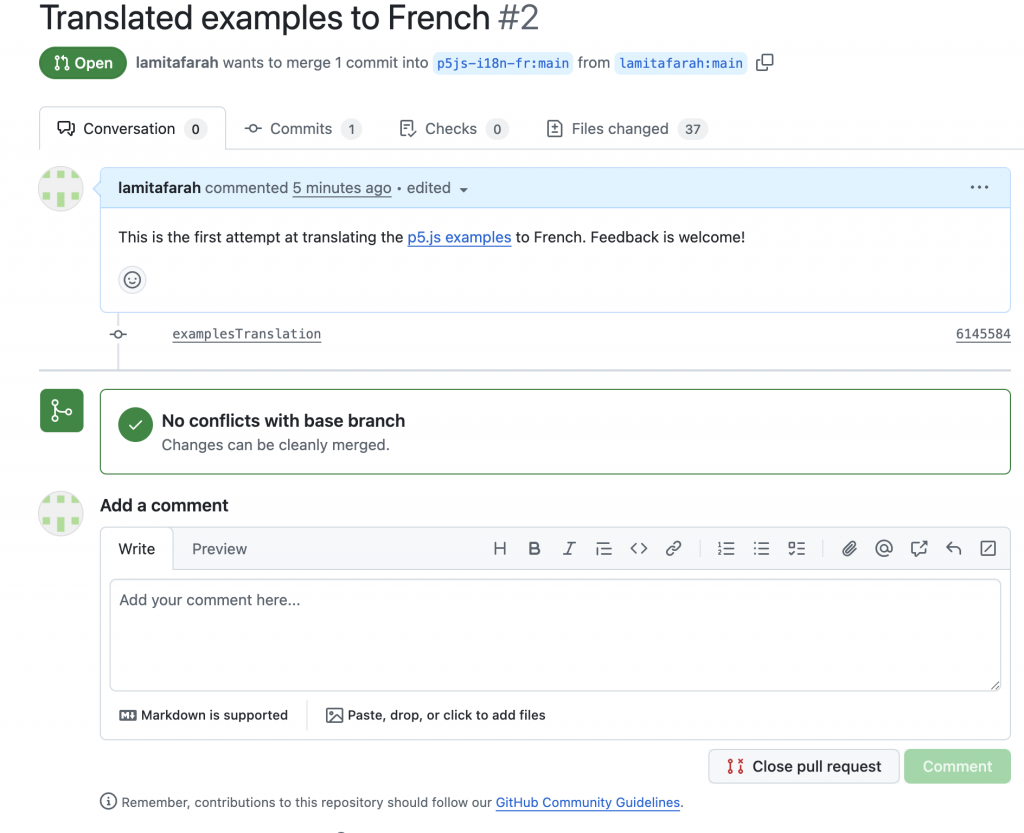
After finishing with the translation of the examples, I pushed the new files to GitHub and created a pull request.

I kept the PR description concise and added a link to the p5.js examples page on the website to guide the reader on the specific examples I am referring to.
I said “first attempt” to clarify that this is an initial version, open to feedback (added “Feedback is welcome!”), and part of a larger effort.
I’m currently waiting for a review on this first contribution, and I’m keen to make edits based on the feedback and discuss any necessary changes.
This will help guide me in future translation efforts and ensure consistency with the overall project.
I hope that this contribution will be merged into the main branch. Still, even if it isn’t right away, I know the effort is valuable; someone might come across it, find it useful, or even build on it. Translating these examples helps make p5.js more accessible to French-speaking learners and supports the community’s broader goal of inclusivity and education.
Leave a Reply